原始題目如下:(6kyu)
Your goal in this kata is to implement a difference function, which subtracts one list from another and returns the result.
翻譯:
取兩陣列的差集。
範例:
有A、B兩陣列,在A陣列中去除B陣列的部分(A-B)
[1,2],[1] ==> [2]
[1,2,2,2,3],[2] ==> [1,3]
function arrayDiff(a, b) {
if (a.length === 0 || b.length == 0) {
return a
} else {
let result = a
b.forEach(removeItem => result = result.filter(item => item === removeItem ? '' : item.toString()))
return result
}
}
a減去b:
removeItem,檢查a中每一個元素item是不是等於removeItem,不等於就留下!function array_diff(a, b) {
return a.filter(e => !b.includes(e));
}
arr.includes(searchElement)這個方法會檢查arr中是否有searchElement的存在,結果會回傳true或false。
遍歷a陣列中的每一個元素e,檢查b陣列中是否包含e這個元素,不包含就留下!
arr.includes() IE不支援....可以採用下面for loop+indexOf()的寫法
看完這個解答....納悶自己寫的那麼冗....還先b.forEach...又filter a...![]()
function array_diff(a, b) {
var arr = new Array();
for(var i = 0;i<a.length;i++){
if(b.indexOf(a[i])<0){
arr.push(a[i]);
}
}
return arr;
}
宣告一空陣列arr,利用for loop遍歷a陣列中的每一個元素a[i],如果b陣列中未包含a[i],就將a[i]放入arr陣列中。
以下內容及圖片參考自stackflow:How to get the difference between two arrays in JavaScript?
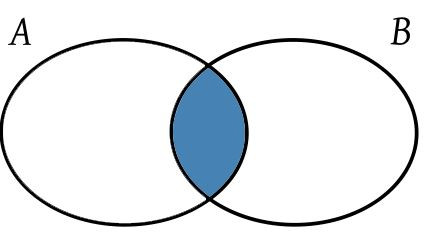
Intersection(交集):
let intersection = arr1.filter(x => arr2.includes(x));

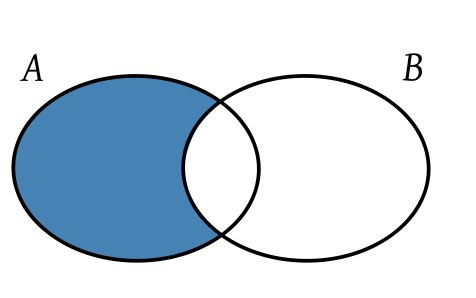
Difference(差集):
let difference = arr1.filter(x => !arr2.includes(x));

以上為今日分享的內容,若有錯誤或是建議,請再隨時和我聯繫。
